Creative Coding [Syllabus]
Creative Coding employs computer programming as a means of creative expression. “Algorithmic” and generative art, interactive web apps, data visualizations, and virtual reality are just a few examples of the creative potential of code explored through projects.
Interactivity with p5.js
Students demonstrate proficiency with JavaScript fundamentals and the p5.js library by developing interactive, creative projects.
Data Visualization
Students create D3.js data visualizations on the web using personally-relevant data sets.
Virtual Reality
Using three.js, students build VR scenes on the web to use with Google Cardboard.
Reflections
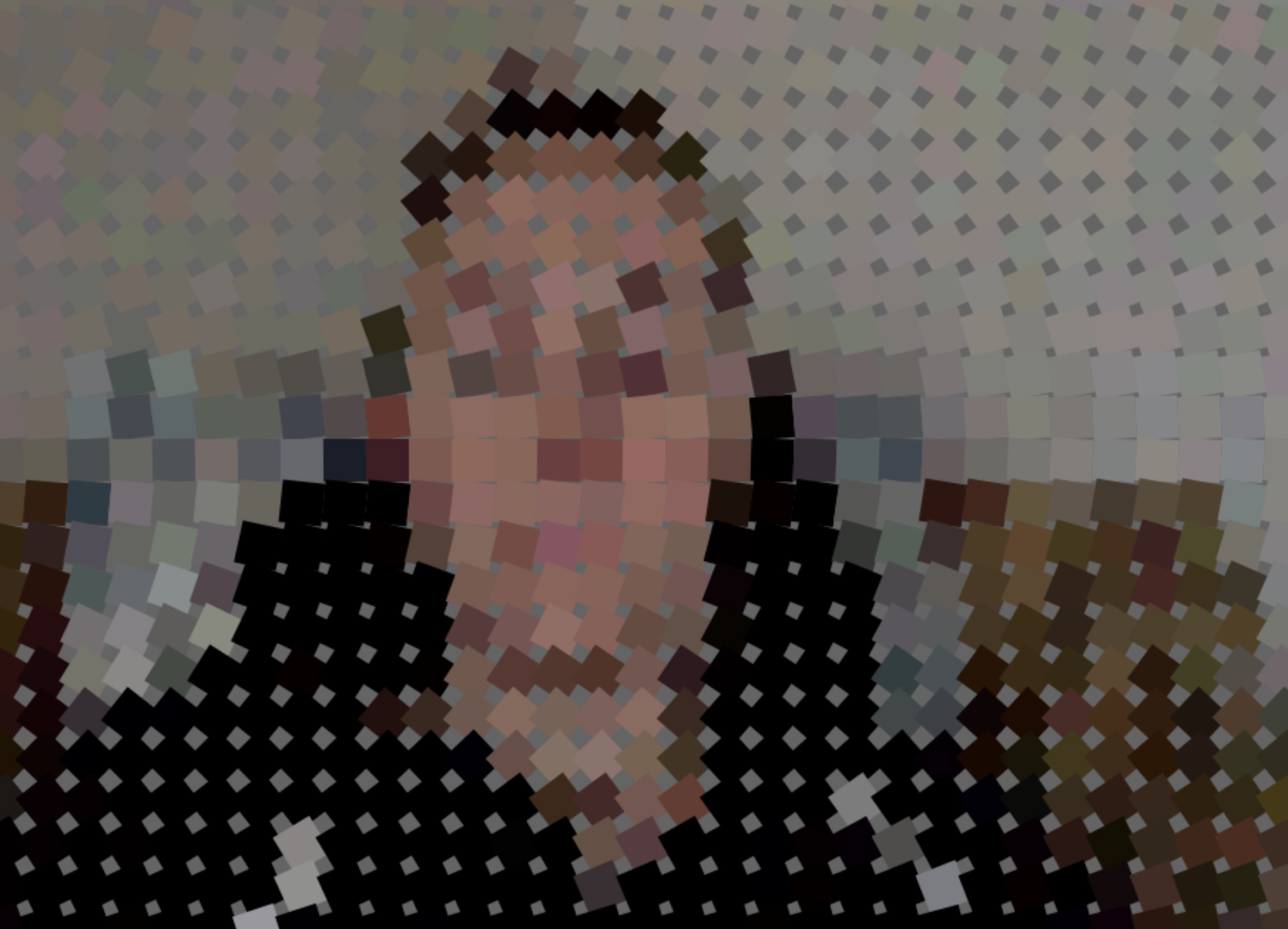
New Orleans Museum of Art (NOMA) partnered with Newman to curate artwork under the theme, “Reflections.” In this project, students used p5.js and web cameras to create algorithmic, “digital reflections” by manipulating pixel video data with code.
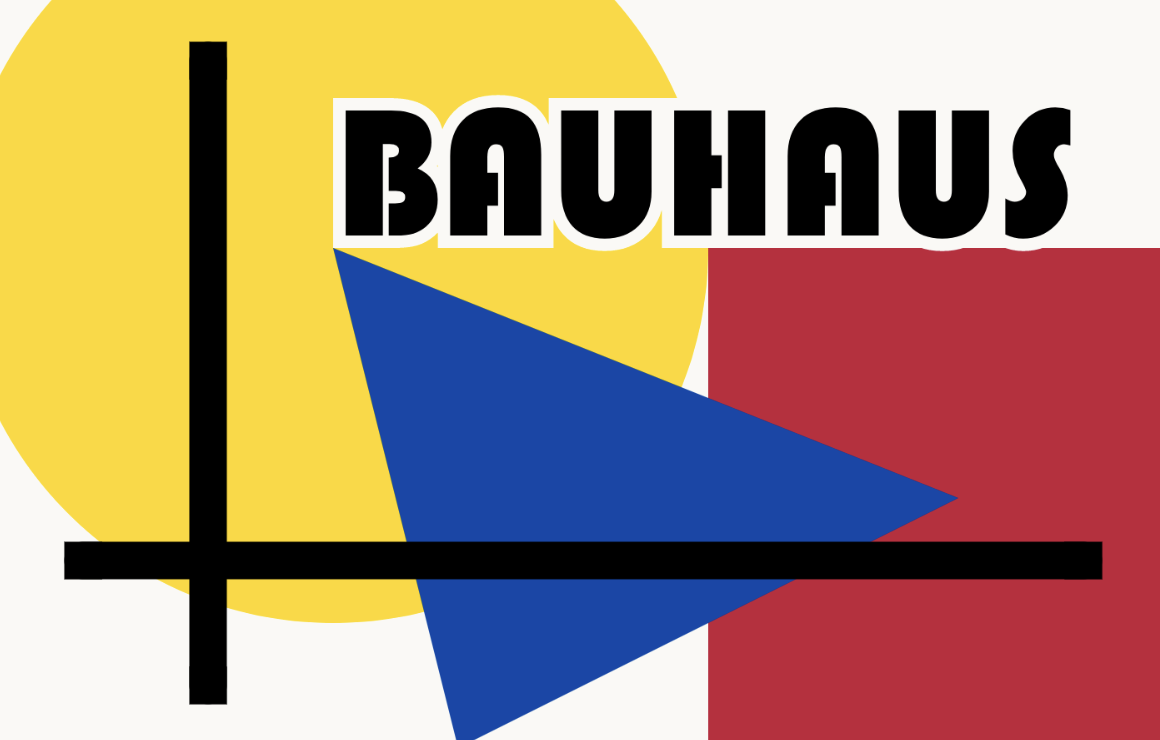
Bauhaus Sketches
The Bauhaus (1919-1933) was a German art school famous for its approach to design. You are going to create sketches inspired by Bauhaus design principles.
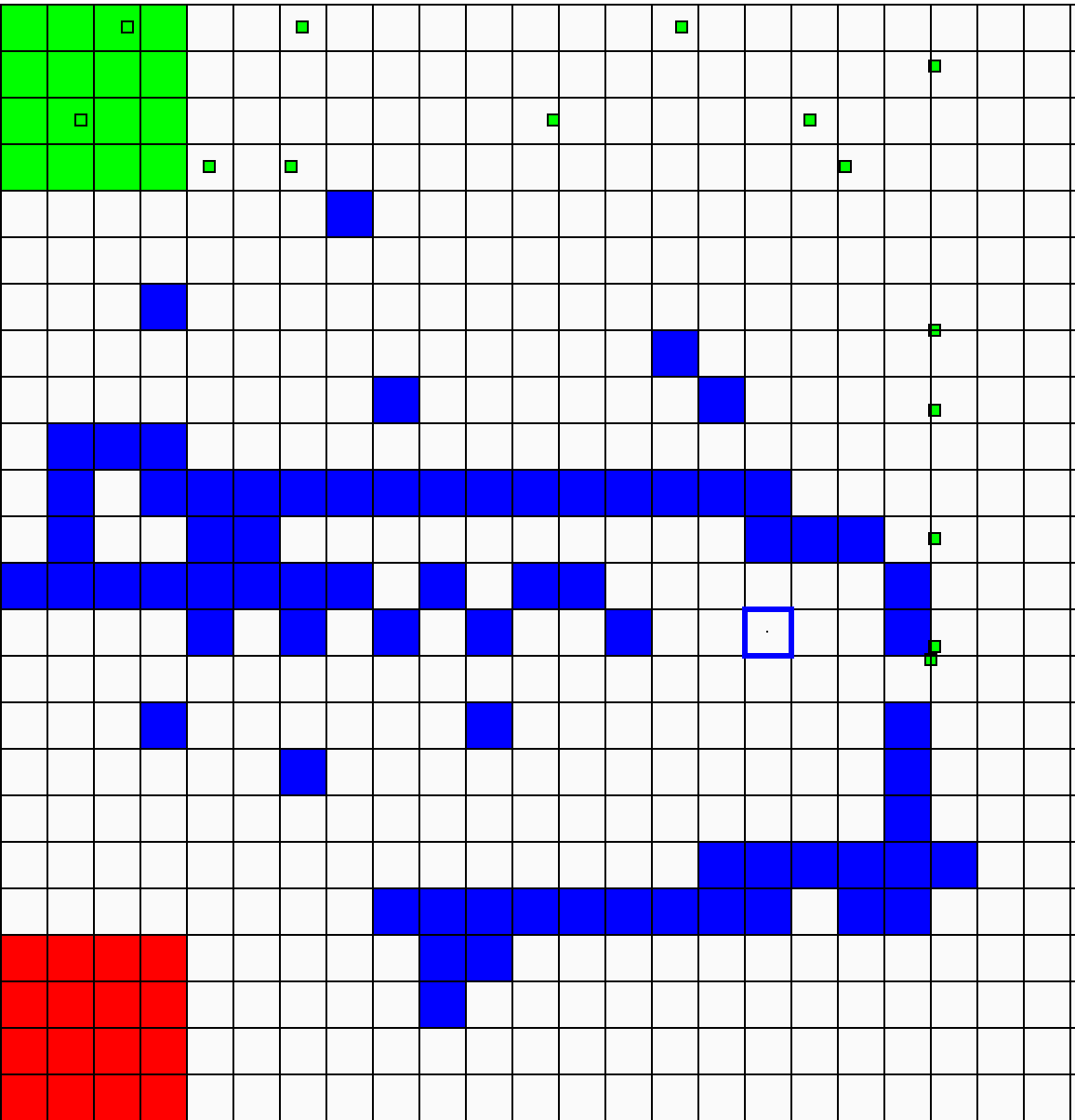
Sol Lewitt Wall Drawings
Sol Lewitt (1928-2007) was a conceptual artist known for (among other work) a creating a series of instructions for large-scale “wall drawings.” You must create an algorithmic sketch inspired by Sol Lewitt’s conceptual work.
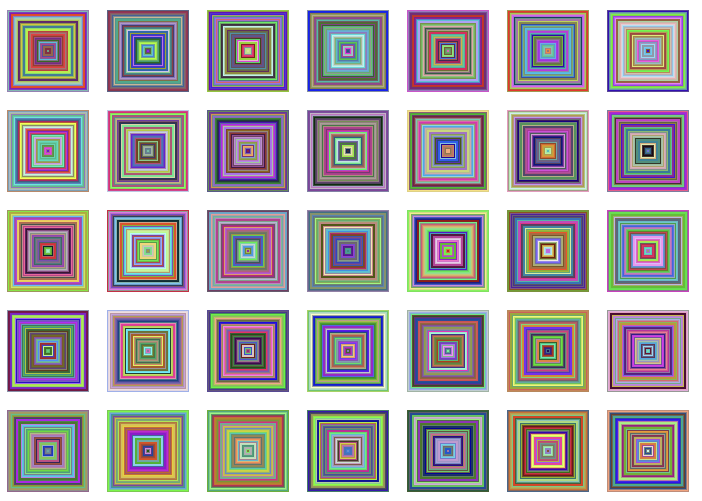
Molnar Nested Loops
Vera Molnár (born 1924) is a pioneer of generative code-based art and is one of the first women to use computers in her artistic practice. You will create an algorithmic sketch inspired by her work.
Light and Code
This project employs light and code as a medium to create abstract geometric forms.
Pen Plotter
Students use a mechanical pen plotter to turn algorithmic sketches into 12”x12” drawings.